使用 React 和 TypeScript 构建生产力应用中的目标跟踪系统
原文英文,约6400词,阅读约需24分钟。发表于:。🐙 GitHub | 🎮 Demo Building a Goal Tracking System for a Productivity App In this article, we'll build an exciting feature for a productivity app: a system for setting and tracking...
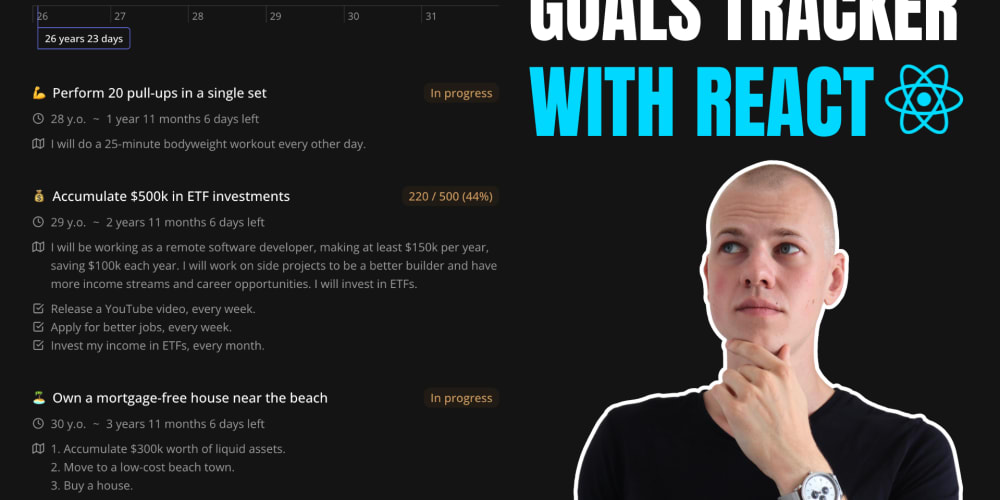
本文讨论了为生产力应用程序构建目标跟踪系统的过程。该系统允许用户设定和跟踪目标,包括设置截止日期、跟踪进度和为目标分配表情符号等功能。文章涵盖了实现细节,包括将目标存储在数据库中、使用React进行前端实现以及应用程序中使用的各种组件和钩子。还包括了显示时间轴、分组目标和编辑/创建目标等系统不同部分的代码片段。