如何将 Tailwind CSS 引入快应用开发提升编码效率?
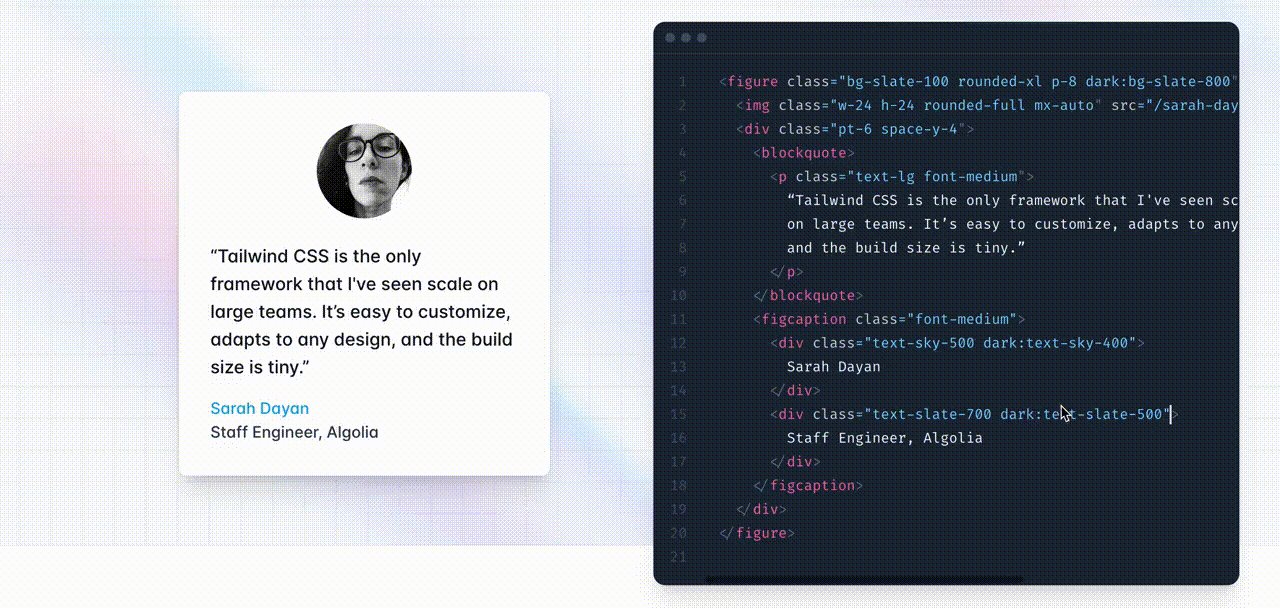
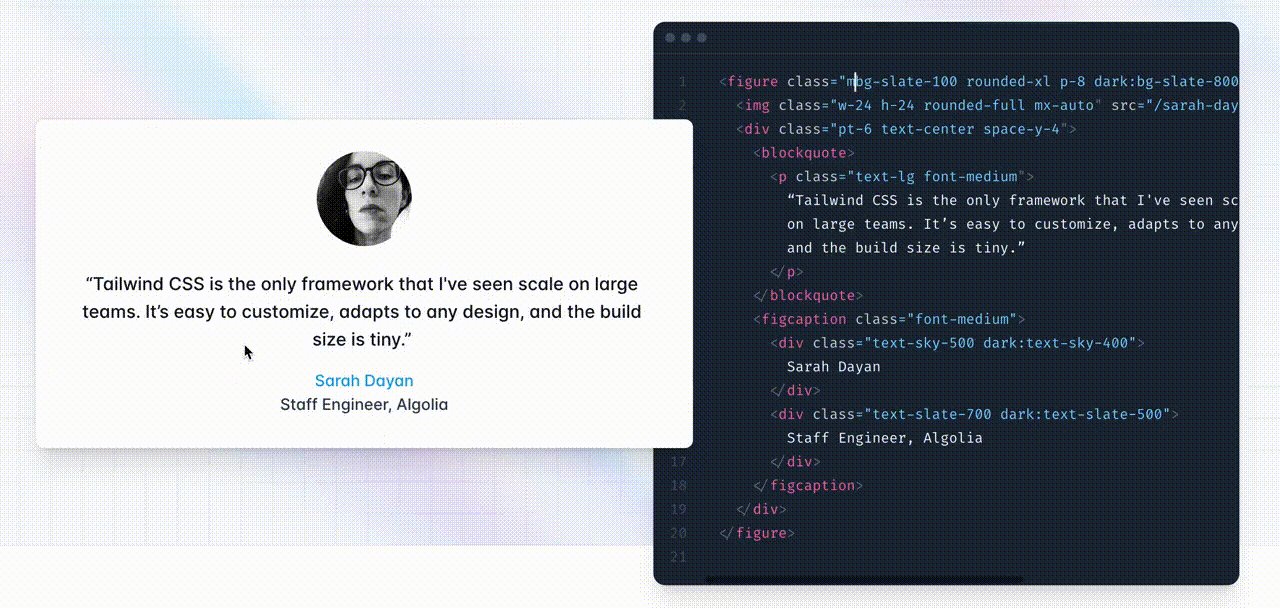
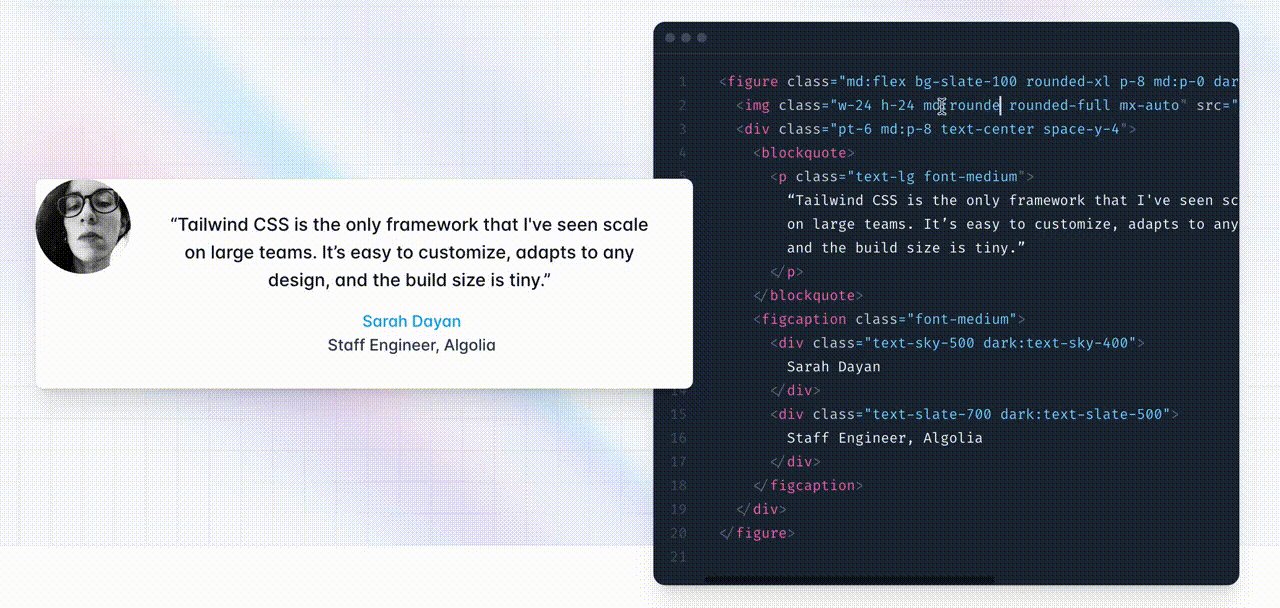
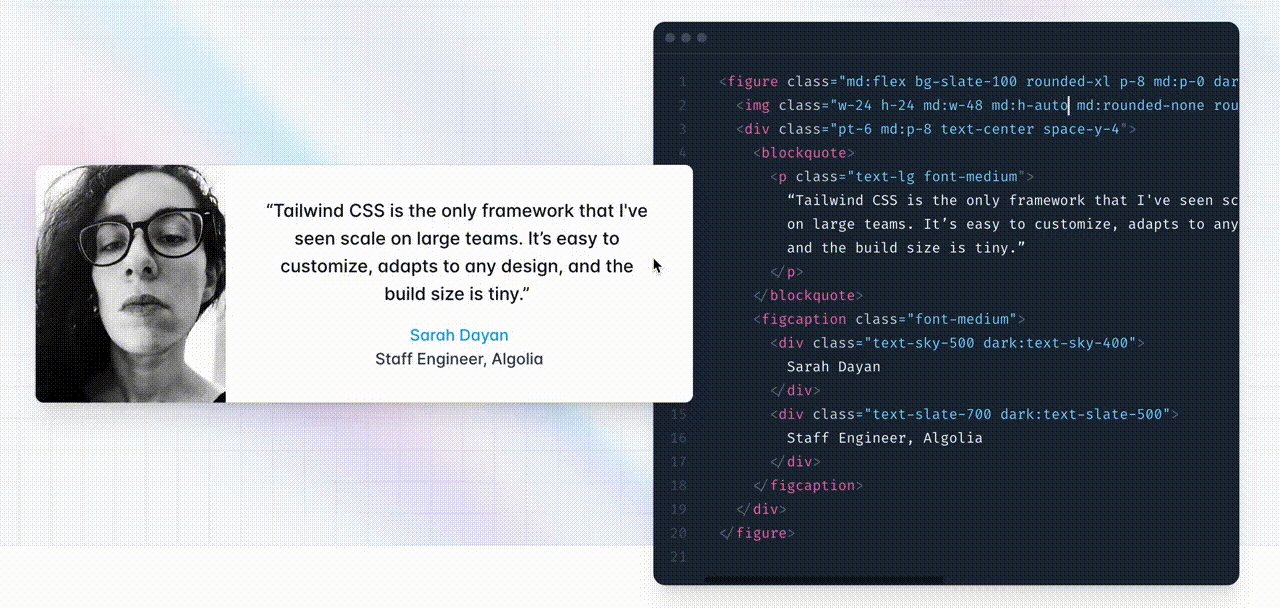
原文中文,约14700字,阅读约需35分钟。发表于:。Tailwind CSS,在 Web 开发领域,已经成为各种框架、开发人员标配;已经有大量实例证明,基于 Tailwind CSS 来编写样式,可以为开发者节省诸多时间;而且,能够优化减小代码体积、提升运行性能,是非常棒的技术套件。 快应用 开发,同样基于 Web 技术栈,理论上也完全可以使用 Tailwind CSS;在实际开发过程中,该如何使用 Tailwind CSS 呢?本文旨在对此做些许分享。
Tailwind CSS已成为Web开发领域的标配,可以节省开发时间并优化代码体积和性能。本文介绍了如何在快应用开发中使用Tailwind CSS,包括安装依赖、配置文件、使用指令和自定义样式。引入Tailwind CSS可以提高开发效率、减小代码体积、提升运行效率、易于维护,并且有活跃的社区和文档支持。同时,本文还解答了一些常见问题,如为什么要禁用某些样式、如何提升开发效率以及一些未解决的问题。总之,使用Tailwind CSS可以提高快应用开发的效率和质量。