在 github 架设 hugo blog(纯浏览器操作)
原文中文,约2200字,阅读约需6分钟。发表于:。我其实对 Hugo 不熟,不知道这算不算重新发明了一遍轮子。但我搜索「如何在 github 上,用 hugo 架设自己的 blog?」时,搜到的教程,都需要用户在自己的电脑上,安装运行各种 git 和 hugo 的相关命令,感觉对新手并不友好。所以,我试着写了一个流程,让新人完全只需要在网页浏览器上操作,就能快速生成自己的 blog 网站。 所有操作都在 Github...
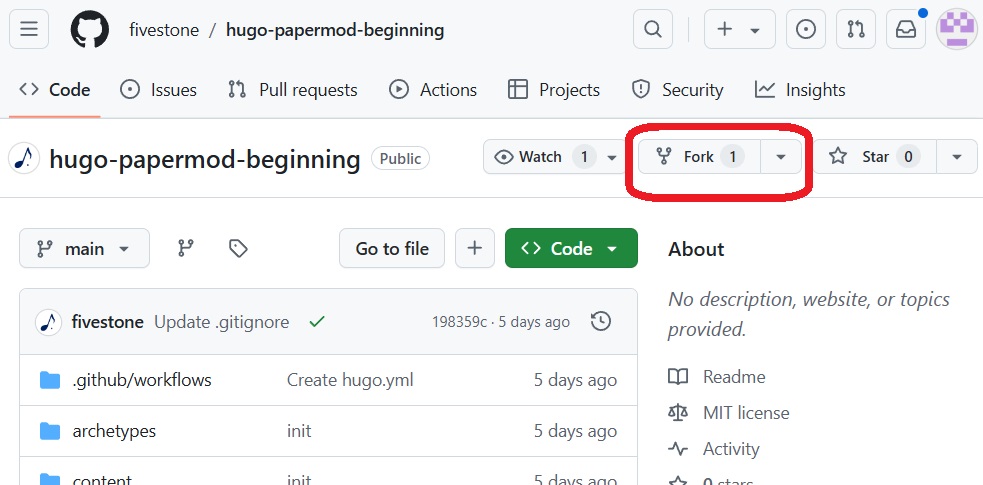
在 GitHub 上使用 Hugo 架设博客,只需注册账号、Fork 模板、设置项目名称并调整 GitHub Actions 以运行工作流。修改 config.yml 文件可更改网站信息,文章需放在 content/posts 目录中,格式为 markdown。博客的 RSS 地址为 https://username.github.io/index.xml。