迁移到Next.js
原文约600字,阅读约需2分钟。发表于:。耗时数月,我将网站迁移到Next.js上。
作者将网站迁移到Next.js技术栈,采用Tailwind CSS技术,增强了网站的可扩展性。现在网站托管在Cloudflare Pages上,可能会影响中国大陆用户的访问速度。
标签
next.js
相关的文章:学习如何将 Next.js 应用中的 Pages Router 迁移到 App Router,深入了解 Next.js 路由的全面解析。
耗时数月,我将网站迁移到Next.js上。
作者将网站迁移到Next.js技术栈,采用Tailwind CSS技术,增强了网站的可扩展性。现在网站托管在Cloudflare Pages上,可能会影响中国大陆用户的访问速度。
原因是 Next.js Telemetry 被防火墙阻断。
最近执行Next.js项目的npm run build时卡住,通过使用strace和ss命令找到原因是网络问题。解决方法是退出Next.js的Telemetry或使用全局联网方式。
前往:https://innei.in/posts/tech/how-to-handle-page-exceptions-in-next-js-app-router
在服务端渲染中,页面预渲染数据由服务器提供。Next.js框架可通过内部方法或外部API获取数据。处理异常以保证页面正常渲染。编写数据接口和页面渲染。处理页面错误兜底页。编写错误页面。处理404错误。处理其他异常。通过封装函数简化逻辑。
文章导读:本文介绍了在 Next.js 14 (基于App Router) 中实现 i18n 国际化多语言功能,并考虑在真实的
Introduction:This post introduces the imp
Next.js 的路由系统对于应用的构建至关重要。自 v13.4 版本起, App Router 成为默认路由系统,提供更强大的功能、更好的性能和更灵活的代码组织方式。
Next.js提供了两套路由解决方案:Pages Router和App Router。自v13.4版本起,App Router成为默认的路由系统,提供更强大的功能和更灵活的代码组织方式。
Next.js是一个 React 框架,允许开发人员构建服务器端渲染 (SSR) 或静态生成的 Web 应用程序。它提供了简化的开发体验,具有自动代码分割、路由预取和简化部署等功能。让我们深入研究在 Next.js 中创建一个 Hello World 应用程序。什么是Next.js ?Next.js 是一个 React 框架,用于构建基于 React 的服务器渲染 (SSR) 和静态网站。它提供了一种简单而强大的方式来构建 React 应用程序,使开发者能够轻松地处理服务器渲染、静态生成、路由和数据获取等方面的复杂性。Next.js 具有以下主要特性:服务器渲染 (SSR):Next.js 支
Next.js是一个React框架,用于构建服务器端渲染或静态生成的Web应用程序。它提供了简化的开发体验,具有自动代码分割、路由预取和简化部署等功能。Next.js支持服务器渲染和静态生成,具有简单而强大的路由系统和数据获取方法。它还支持CSS模块化和TypeScript。Next.js优势包括改进的性能、增强的SEO、简化开发、可扩展性和灵活性。它适用于搭建电子商务平台、开发博客和CMS、创建营销网站和登录页面、构建实时应用程序、开发PWA、构建仪表板和分析应用程序、创建API和微服务等。创建一个Hello World应用程序非常简单,只需几个步骤即可。
前往:https://innei.in/posts/tech/nextjs-runtime-env-and-build-once-deploy-many
Next.js中的环境变量分为Client侧和Server侧,通过next-runtime-env库可以实现一次构建多处部署。使用Docker构建镜像时,全局安装sharp依赖,并通过路径映射将.env文件注入容器内部。
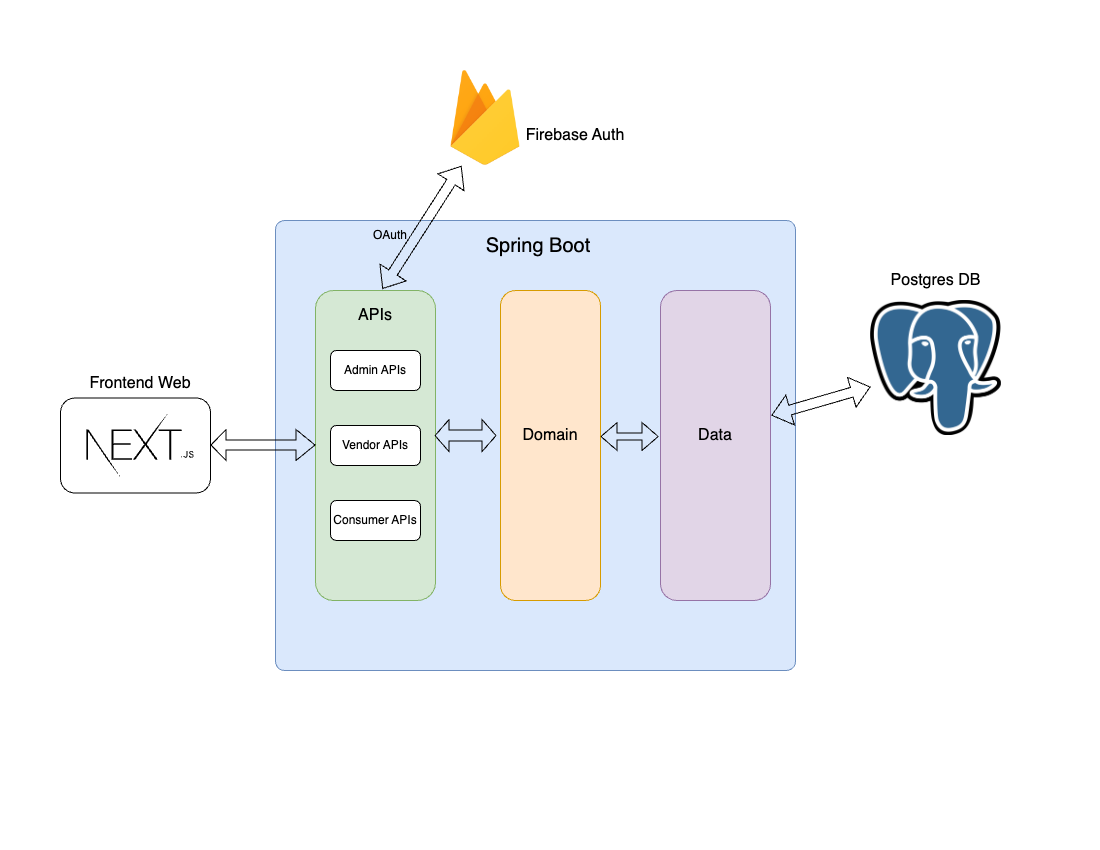
使用Next.js+Spring boot开发的多供应商电子商务开源项目。1、后端应用:需求:用户可以在其中创建自己的商店并销售产品,但需要订阅。用户创建商店后,需要管理员批准,并且用户需要订阅其中一项计划才能开始销售产品。2、业务特征: 横幅 目录 类别(多级支持) 产品(变体支持) 命令 购物车 最喜欢的产品 供应商|商店 订阅计划 订阅促销代码 评论 用户 3、要求Java(如果要启用虚拟线程,请使用Java 17或Java 21 )PostgreSQL2C2P支付网关凭证Firebase 身份验证设置该项目使用 Firebase auth 作为身份验证层。因此,您首先需要设置 fir
本文介绍了一个使用Next.js和Spring Boot开发的多供应商电子商务开源项目,包括后端应用和业务特征,要求Java和PostgreSQL等技术,使用Firebase进行身份验证。项目提供了API文档和前端开发指南,架构方面使用了Bootstrap 5和TinyMCE进行样式设置和富文本编辑。

先附上源码地址:https://github.com/cwjbjy/next-ts-seed,上一篇文章介绍了Next.js14的App Router的基本使用
本文介绍了Next.js 14的App Router的高级用法,包括动态路由的静态参数、路由加载和并行路由。通过运用generateStaticParams定义静态参数,可以在构建时预先生成静态页面,提高页面打开速度。在路由加载时,可以使用加载UI和流式传输技术来改善用户体验。并行路由可以在同一个布局中同时渲染多个页面,通过约定文件和组件的方式进行配置。文章最后提到了Next.js 14的App Router的上手难度较高,建议在了解后再使用。