基于 ZEGO SDK 实现 Web 画中画音视频通话功能
实时互动网
·

Gitee 产品更新:Web 端提交、工作项与知识库体验提升
Gitee 官方博客
·
Web 每周第180期 (#blogPost)
Stefan Judis Web Development
·

Web界面指南现已作为代理命令可用
Vercel News
·

面向Web开发者的实时系统:从理论到实时Go + React应用
freeCodeCamp.org
·

第716期:性能数据、异步Web应用、uv速度及更多(2026年1月6日)
PyCoder’s Weekly
·

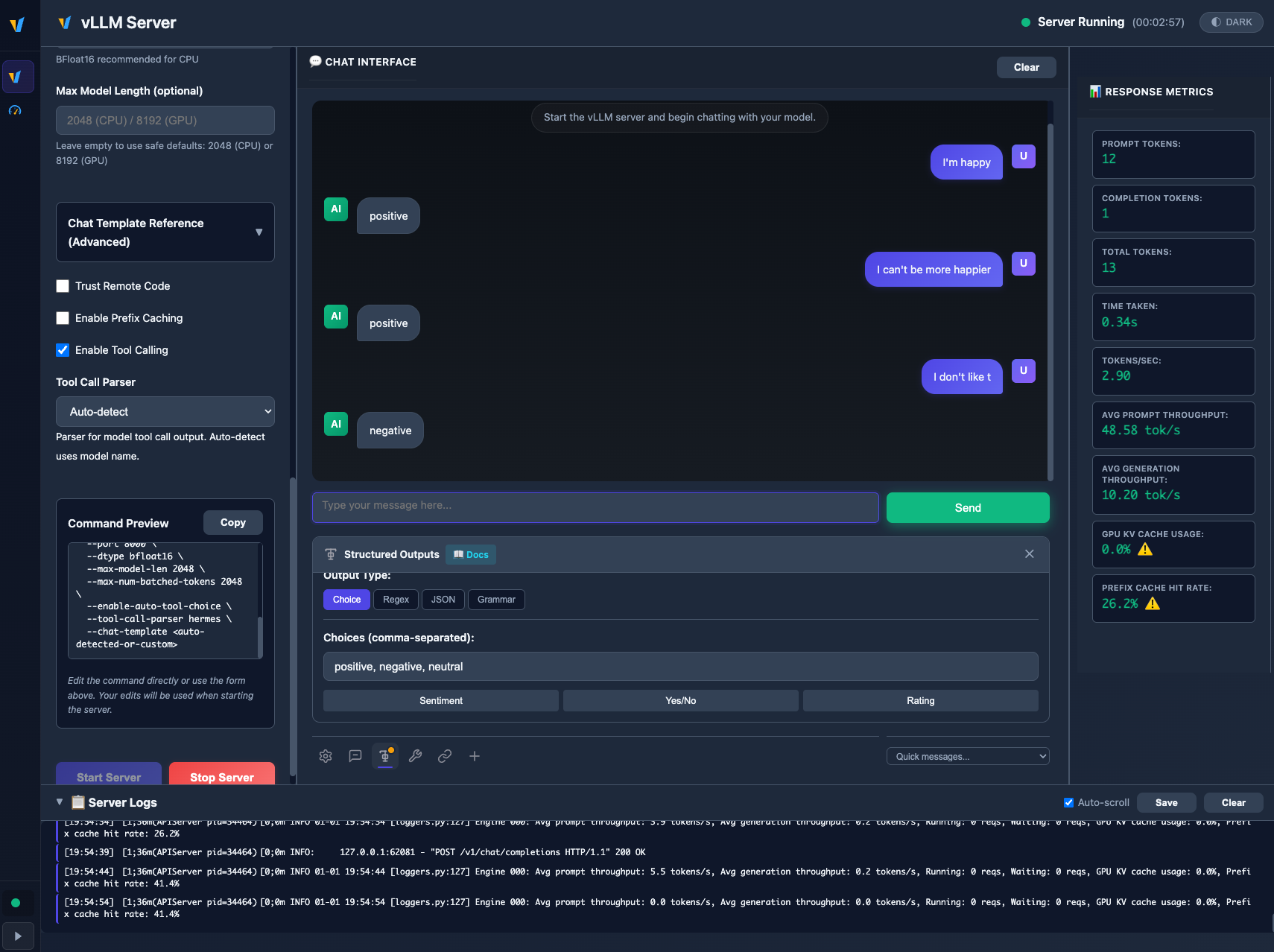
介绍vLLM Playground:一个现代化的Web界面,用于管理和交互vLLM服务器
vLLM Blog
·
VPS Manager Pro (Web SSH Terminal)
EdNovas的小站
·