YouTube现在限制移动浏览器的背景播放功能
The Verge
·

浏览器中的代理屏幕录制
Mux Blog - Video technology and more
·

借助自动浏览功能,谷歌Chrome浏览器现在可以为您冲浪网络
The New Stack
·

Razer正在测试一款新的在线工具,用于在浏览器中定制其键盘
The Verge
·

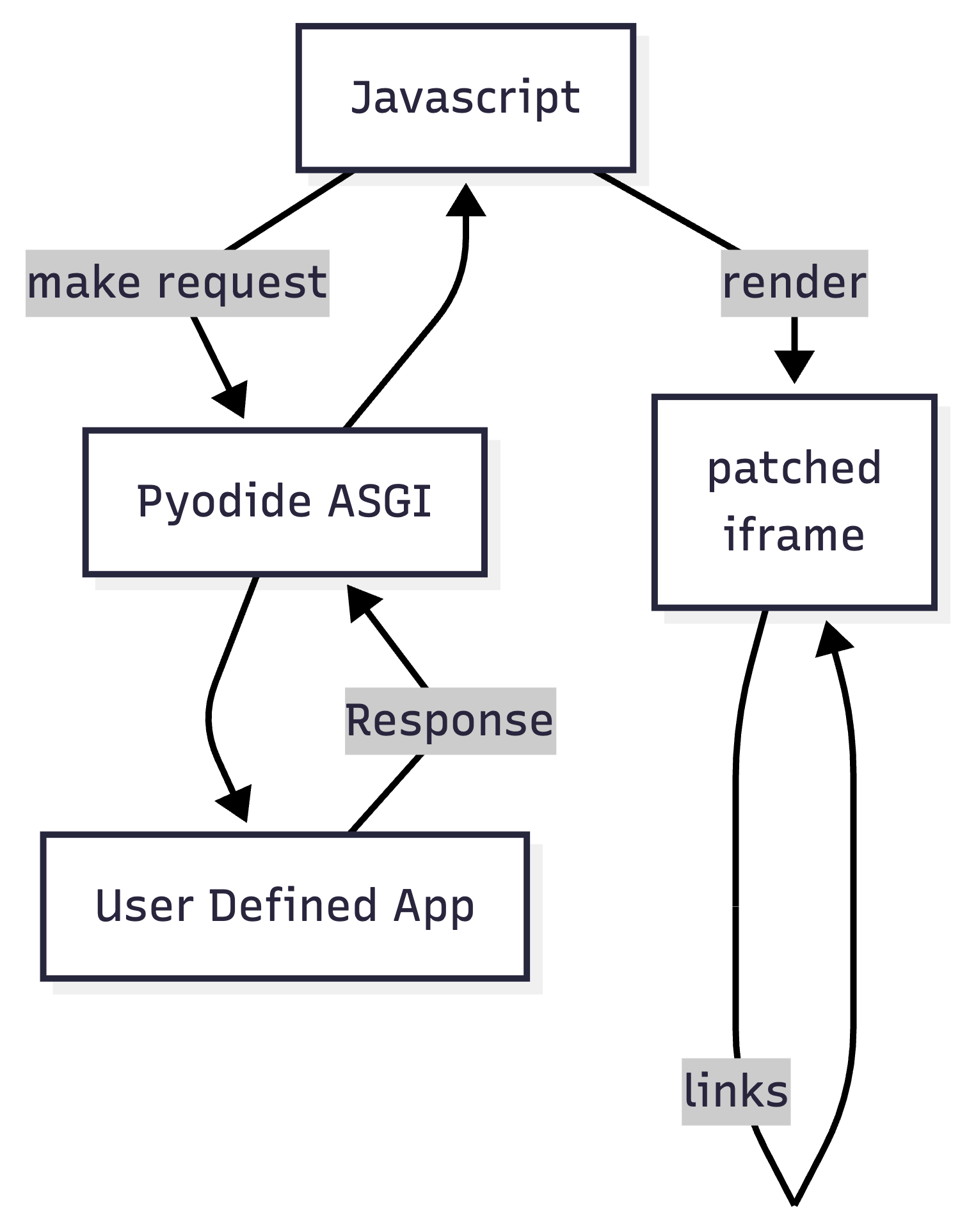
Webasgi - 在浏览器中运行Python网络应用
Jamie's Blog
·
AI 助手浏览器自动化,实时性能追踪分析专家 | 开源日报 No.861
开源服务指南
·
全面的浏览器自动化框架:支持所有主流浏览器 | 开源日报 No.848
开源服务指南
·

WebRTC 在线检测工具,测试浏览器是否支持WebRTC
实时互动网
·

微软Edge浏览器将进行以Copilot为灵感的重新设计
The Verge
·

在浏览器中使用Pyodide和WebAssembly运行真实的Python
The New Stack
·

2026年值得关注的最佳智能AI浏览器
KDnuggets
·

Orion:面向隐私保护用户的新型零遥测、零广告、抗AI浏览器
InfoQ
·